Blog Post
Web Analytics

Nadine
Wolff
published on:
15.12.2016
Average Time Spent on Page – Track User Engagement with Google Tag Manager
Table of Contents
Google Analytics is one of the most well-known tools that you, as a webmaster or online marketing manager, can use to analyze user behavior on your website. After integrating the tracking code into the source code of each of your pages, user data is sent to Google Analytics. Depending on the tracking ID, the data flows into the Google Analytics account you have created. You can use this data to analyze user behavior on your site. An interesting piece of information is the metric "Average Time on Page" provided in the predefined standard reports.
If you want to track additional elements beyond the standard tracking of Google Analytics, such as clicks on buttons or PDF downloads, we recommend integrating Universal Analytics Code through the Tag Manager. The Google Tag Manager is an additional tool that allows you to create and manage very user-friendly tags without much programming knowledge. The collected data also flows into your Google Analytics account through the tracking ID (UA-number).
Previous articles on Google Tag Manager:
Know how long users stay on your pages
A standard metric in Google Analytics reports is the "Avg. Time on Page," which indicates how many seconds or even minutes a user spends on individual pages. However, there is a problem with this metric. Google Analytics can only determine the correct time if the user visits at least one more page. Otherwise, Google Analytics records the last page as the exit or bounce if only one page is accessed during the session. The rule is: when a user opens a page, a page view is sent to Google Analytics and included in the reports. The time is measured from that point. If the user subsequently opens a new page on another domain, it is not detected because no tag triggers. Instead, the time is continuously measured until the session officially ends after 30 minutes (unless otherwise set).
Here, the Google Tag Manager can help determine the user's actual time on the page with a custom HTML code. This topic is particularly interesting for blog operators.
Imagine a user searches for a specific topic, finds your article or post via Google, reads it completely, and then leaves the page. The user would be counted as a bounce, which would increase the bounce rate. The time spent on the page cannot be accurately captured and is therefore set to 0:00 minutes. The same applies to every entry page. This behavior distorts your analysis significantly, even though the user is doing exactly what you hope for—informing themselves comprehensively on your page.
How to measure user time on your site with Google Tag Manager
In this article, we assume that you are already using the Tag Manager for integrating Universal Analytics tracking. Otherwise, we recommend performing the basic configuration of the Tag Manager beforehand.
To measure the real visit time for every page view, you need to create two tags, two data layer variables, and a trigger within your container's workspace.
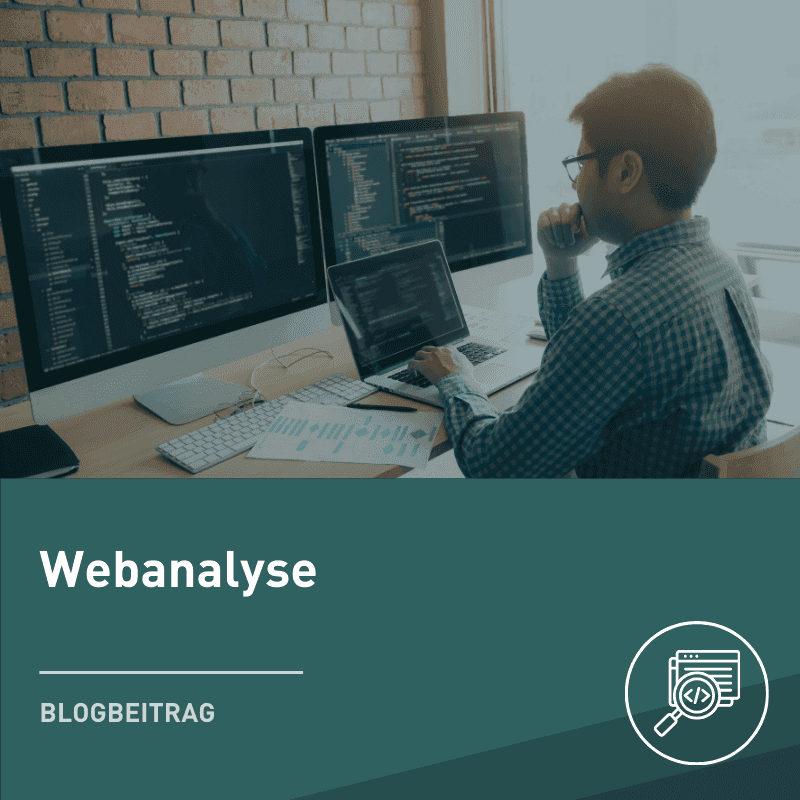
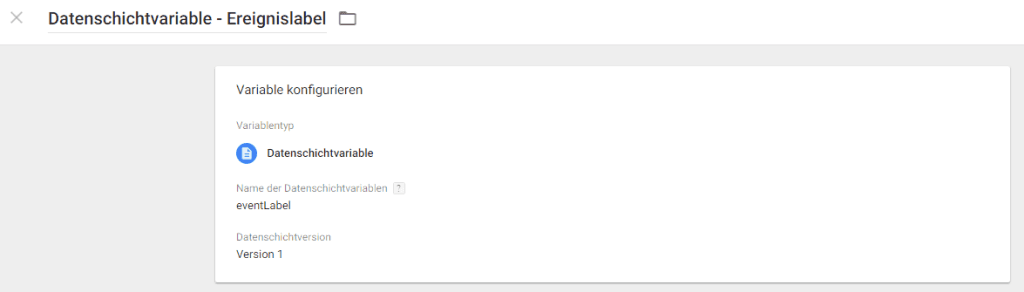
Let's start by creating two data layer variables. In the left navigation bar, navigate to the variables and add two new data layer variables for the event label and the event value. The new custom variables look like this:

Figure 1: Setting data layer variable - Event label

Figure 2: Setting data layer variable - Event value
These two variables are essential to ensure that the data from the function in the following HTML script is correctly recognized and the events are transmitted to Analytics.
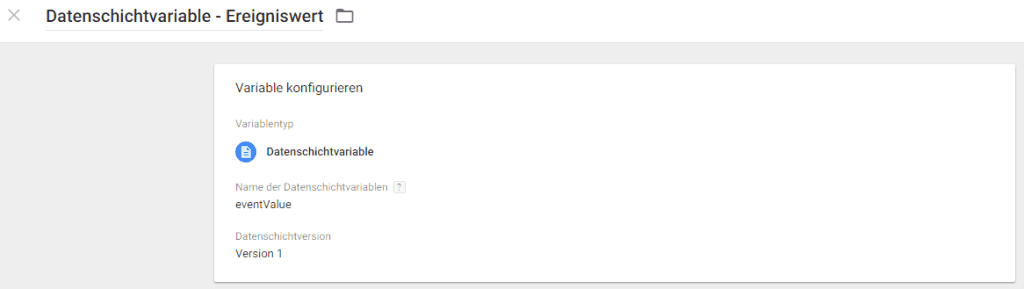
To create the first tag, click NEW on the left side of your workspace and select the custom HTML tag.

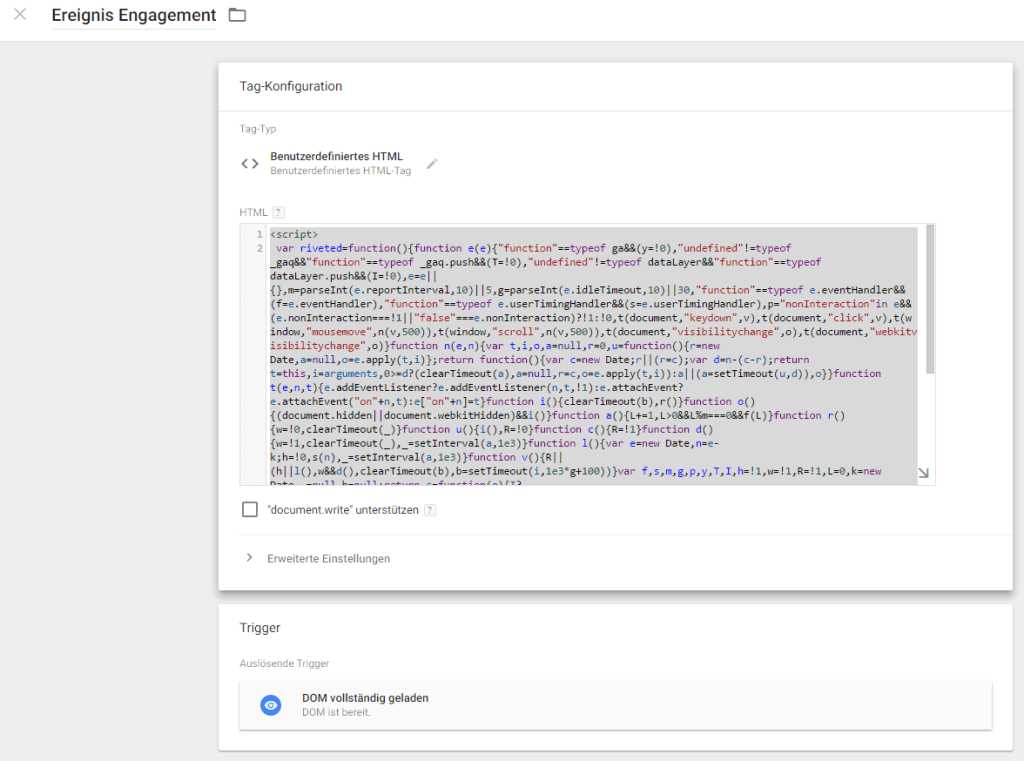
Figure 3: Creating a custom HTML tag
With the custom tag, you can manage tags that are not directly supported by the Tag Manager.
The above function is designed to trigger an event "Riveted" every 10 seconds, measuring the number of seconds the page is active. The event only triggers if the user's browser window is active and the user performs one of the following actions:
Mouse movement
Scrolling with the mouse
Clicking the mouse
Typing on the keyboard
If the user then continues to work in another tab or program, the tracking stops triggering after 60 seconds. If the user returns to the page without reloading the window, the event would resume.
For this tag, set the trigger to "DOM fully loaded." This means the tag triggers when the browser has read the source code from top to bottom once. This point is not to be confused with the page being fully loaded and displayed to the user.
The finished tag looks like this.

Figure 4: Custom tag in Google Tag Manager
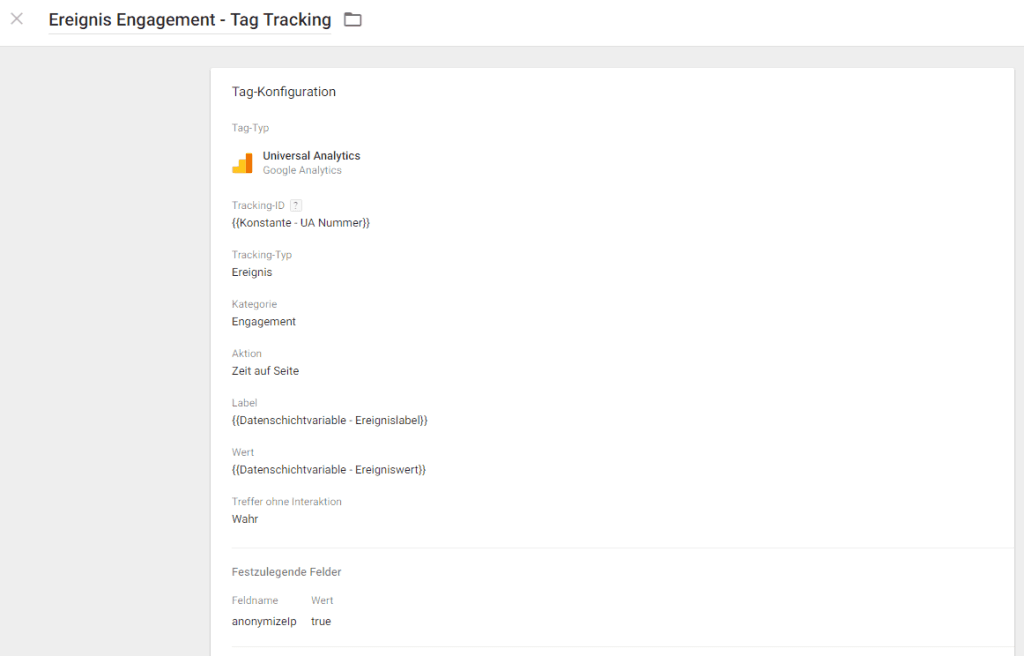
The second tag to create is a Universal Analytics tag of event type. The settings should be as shown in the following screenshot.

Figure 5: Setting up the Universal Analytics tag
Ensure you do not forget to anonymize the IP address and set the "Non-interaction hit" field to "true." This means this event does not affect the bounce rate, as it is not considered an interaction with the page. This means if, for example, a user accesses one of your pages, reads the content, and therefore keeps the page open and active for a long time without calling up another page, the session counts as a bounce, but the visit time is captured via event tracking.
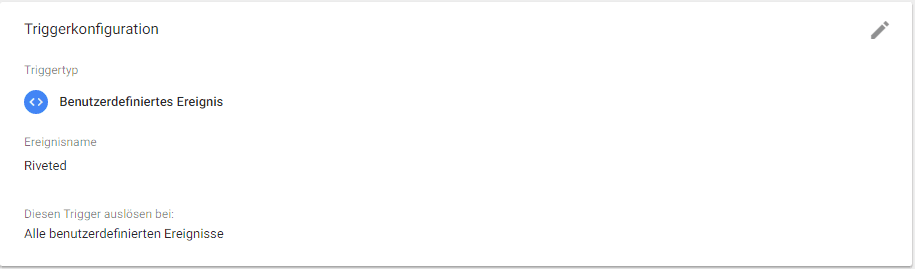
For the trigger, have the tag trigger at the custom event with the event name "Riveted." This event name is defined in the custom HTML tag. Every 10 seconds, as long as the user is on the page, the event with the name "Riveted" triggers, and at this moment, the second tag set up above is supposed to fire and send the values to Google Analytics.

Figure 6: Trigger settings for the Universal Analytics tag
Time on Page as Event Tracking in Google Analytics
After you have correctly created and published the two tags, variables, and triggers, you can see the dwell time of your users in Google Analytics.
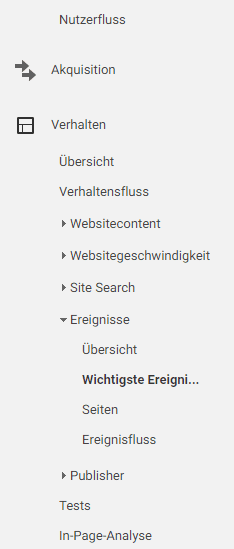
To do this, navigate in the Analytics interface to the left on Behavior - Events - Top Events.
As an event category, you can now select "Engagement" or any category you named in the tag.
In the next level, the event action, click on "Time on Page" and then view the user's visit duration in seconds as the event label.
Set "Page" as a secondary dimension to determine the visit time for the respective page.

Figure 7: Navigation in Google Analytics to the events
How Can We Support You
If you have any questions about the article or would like support in the web analytics area, feel free to reach out to us via our contact form or by phone.

Nadine
Wolff
As a long-time expert in SEO (and web analytics), Nadine Wolff has been working with internetwarriors since 2015. She leads the SEO & Web Analytics team and is passionate about all the (sometimes quirky) innovations from Google and the other major search engines. In the SEO field, Nadine has published articles in Website Boosting and looks forward to professional workshops and sustainable organic exchanges.
no comments yet