
Blog Post
SEO

Nadine
Wolff
published on:
31.05.2018
Visualizing Internal Linking with Gephi – Part 2: Your Website in Color
Table of Contents
Visualizing Internal Linking - with Gephi, it's possible. In the first article on Gephi, the procedure was explained to properly prepare the necessary data. This article focuses on Gephi itself and how the internal linking of the website can be correctly visualized.

Visualizing Internal Linking
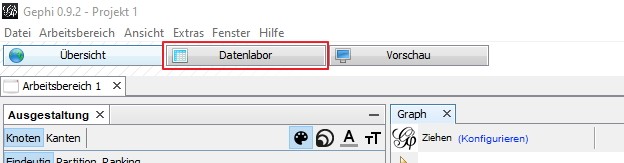
With the prepared data table, we can now start Gephi. After launching, we can open a new project directly via the pop-up. In the top menu, the table must now be imported under Data Laboratory.

Fig. 2 Data Laboratory in the menu
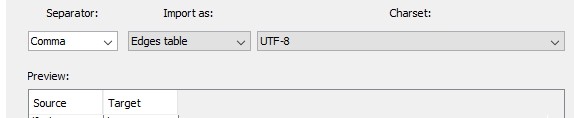
There, under "Import tables," you can select the table. To proceed, the following settings should be selected. This should be the default setting.

Fig. 3 Import settings for the table
Then click "Next" and "Finish." The import report usually shows errors, which can be ignored. With the settings "Graph type: Directed" and choosing "New workspace," the process can be completed.
Displaying Internal Linking
In Overview, the internal linking display can now be done. It still looks very confusing. Each of these points represents a specific page, and each line to another point stands for an internal link. Now, at the bottom left under Layout, you can redesign the orientation. There are different models to choose from. For a larger domain representation, we found that the Yifan Hu Proportional model worked best. Depending on the domain, other settings might work better; here is a suggestion from us:

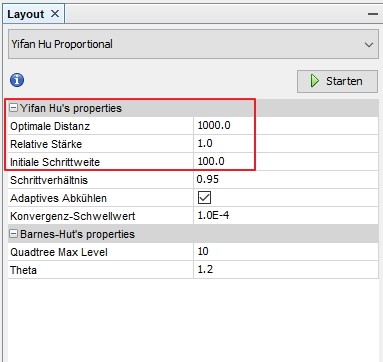
Fig. 4 Settings in Yifan Hu Proportional
These modified metrics stand for the following:
Optimal distance: Size of the representation
Relative strength: Distance between points
Initial step size: Calculation speed (Gephi recommends 10% of the optimal distance)
With the start button, the layout is calculated, and an initial structure can already be seen. This process should be done 3 to 4 times; then the calculation should be mostly finished and the image should be final.
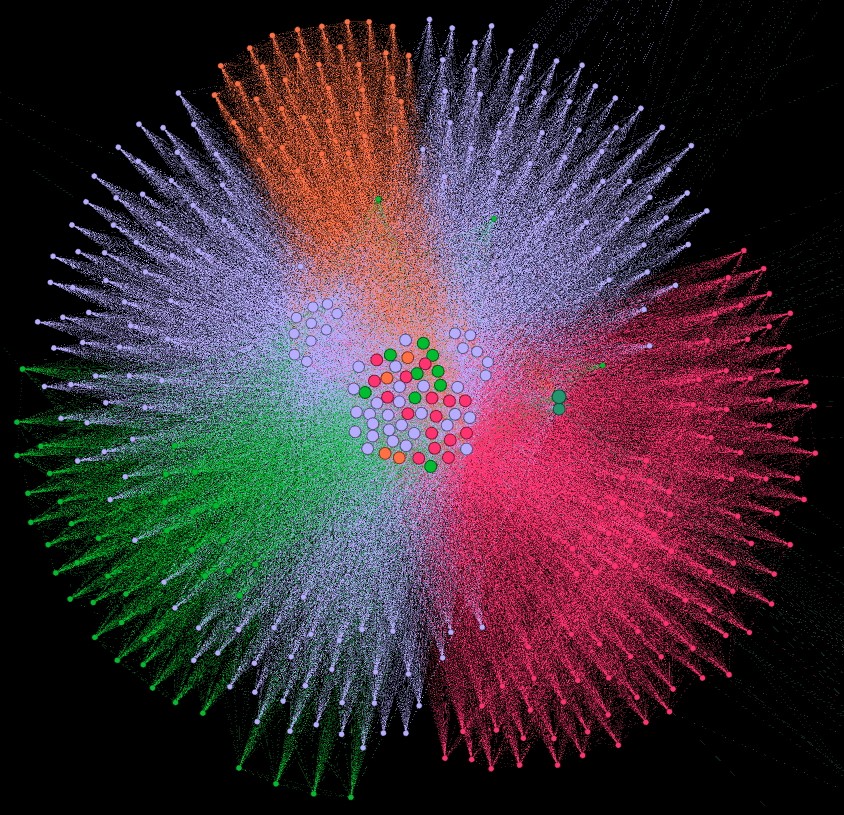
Fig. 5 Example of a website in Gephi
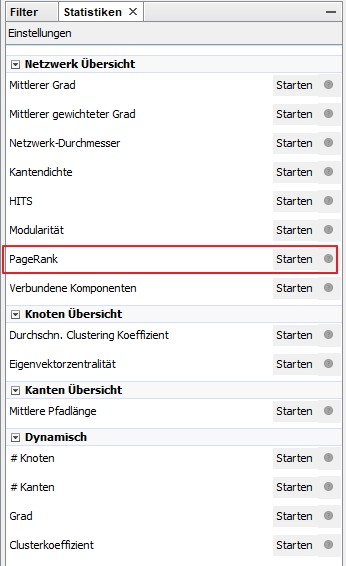
Internal PageRank

Fig. 6 Calculate internal PageRank
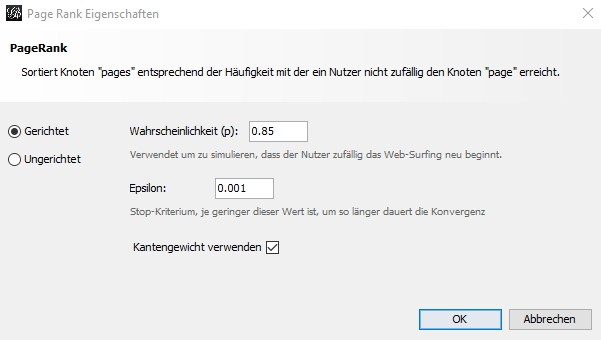
For the best results in PageRank calculation, use the following settings:

Fig. 7 Internal PageRank settings
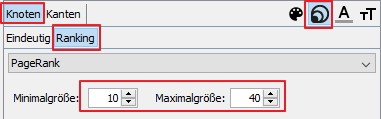
This allows for a better simulation of website dynamics. The subsequent window can simply be closed. The data has been calculated, but nothing has changed (yet). With the calculated data, the node size can be displayed anew. For this, the following settings need to be made at the top right under Customize:

Fig. 8 Adjust node size in Gephi
With Apply, the settings are applied and the image changes. The larger the node is now displayed, the higher the internal PageRank. But which page is behind each point? To have them displayed, apply the following settings:

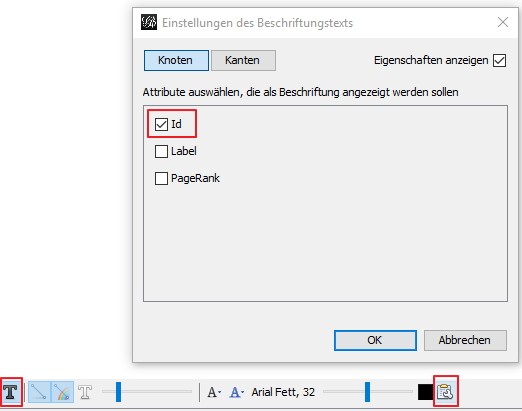
Fig. 9 Display pages in Gephi
If many nodes are bunched together and you want to take a closer look at one, you can click on it with the left mouse button and drag it away. This allows the image to be changed individually for better clarity. The original state can always be restored via layout calculation.
Visualizing URL Clusters
The individual nodes are arranged, and the size of the nodes indicates the domain's focal points. But before analyzing the existing data and determining measures, we need to recognize topic clusters. In this case, content is secondary because good topic clusters are also reflected in the internal linking. For this, we use modularity, located directly above PageRank on the bar.
Gephi calculates, through internal linking, which pages belong together and thus form a cluster. The modularity settings can be used in the default version. Afterwards, the node colors can be displayed. This should be done as follows:

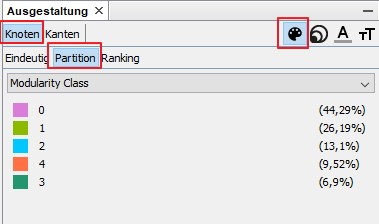
Fig. 10: Display clusters in Gephi
With modularity, you can now clearly see the clusters on the website, represented by the internal linking. The more nodes with the same color are interconnected and the more separate the clusters are, the better linked they are and perceived as a cluster. Since the tool only calculates this, there is no subjectivity involved.
Here is an example with a brief interpretation:
In the example image, you can already see very good internal linking. Several clusters are clearly displayed, and there are not many small clusters. However, the purple cluster is not consistently strongly interlinked, which is why they do not lie together. Furthermore, the blue cluster and the purple cluster mix with each other, suggesting a lack of clear cluster definition. Here, the concept of areas needs to be reconsidered.
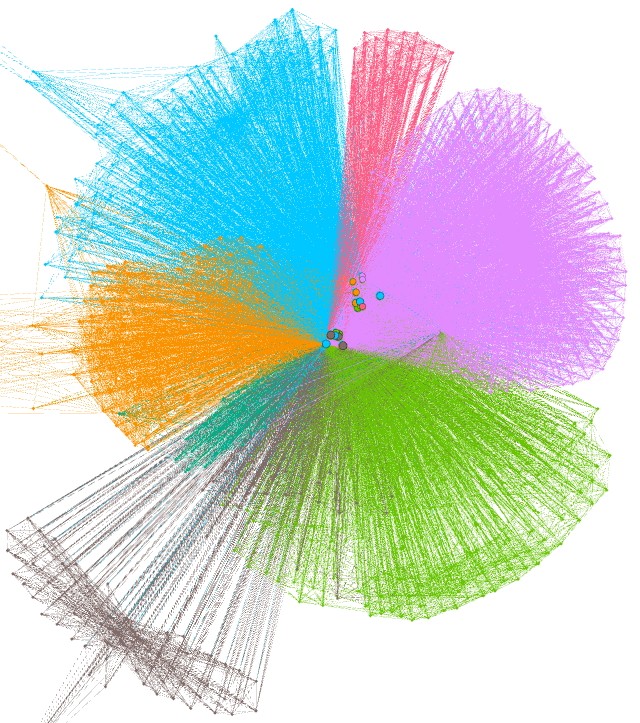
Fig. 11: Colorful clusters in Gephi
Additional Examples from the Domain

Fig. 12: Positive example for internal linking
Here, domain structures can be clearly recognized. The areas are distinctly separated and show only a few interfaces. The domain shows a logical and very well-structured internal linking, which can only be improved marginally.

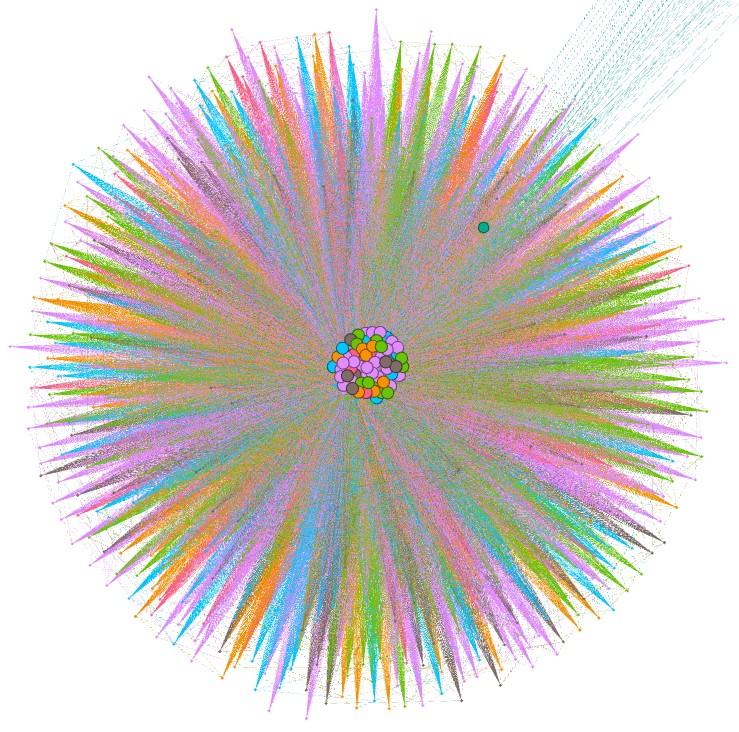
Fig. 13: Negative example for internal linking
Here, no clusters can be recognized. The tool seems to see hardly any connections. Almost all pages are equally relevant, and the pages in the middle of the graphic are strongly linked through the main menu. The entire internal linking concept may need to be revamped.
Measures for Internal Linking
We are now at a point where the website leaves the abstract level and is visualized. The concept for internal linking is either sensible or just there to ensure all pages are somehow reachable. This is necessary, of course, but internal linking must offer more to effectively support ranking.
Let's take it a step further. With an existing concept, which already shows a cluster structure in Gephi, how does Gephi assist further? The data calculated so far looks nice, but it still needs to be analyzed and measures derived. For this, data can be exported from the Data Laboratory.
Improving Internal PageRank
With the export, you now have a list that reflects the internal PageRank for each URL. This raises the following questions:
Which page is the most important according to this calculation?
Which pages should have a high PageRank?
How can I best influence the PageRank?
An internal prioritization should already be in the sitemap.xml. This can also be added for reference. Otherwise, individual prioritization certainly doesn’t hurt (shouldn't pages that generate the most revenue also have a good internal PageRank?). The following measures are also conceivable:
Pages with a high internal PageRank, but which are not actually relevant, should be linked or used less often to pass PageRank to other pages. Few internal links can help here.
Pages with a high PageRank should also not link to too many external pages, as this wastes internal potential.
Relevant pages with a low PageRank should be linked internally more frequently.
It is crucial to use internal linking to present relevant pages to Google.
Optimizing Topic Clusters
Like PageRank, modularity can also be exported. Important questions arise here:
How many clusters are there?
Which pages should be in a cluster?
How can I better influence cluster formation?
During a comprehensive keyword research, clustering should already have been done, which can now be checked. Otherwise, a topic clustering (which URL should be in which cluster) should be created. The following measures are also conceivable:
Pages that are thematically close, but depicted in different clusters. These should increasingly receive links from a cluster.
Small clusters that are depicted but should actually appear in a larger cluster. These should also receive more links from the large clusters.
It’s important to have as few clusters as necessary while displaying all thematically related pages in one cluster.
Visualization of Internal Linking – Conclusion
With Gephi, something abstract like visualizing internal linking becomes tangible. The tool enables a new form of analysis but must be appropriately prepared and structured. Only then can action derivations truly be recognized and internal linking be strengthened. A comprehensive analysis is worthwhile only when a concept exists and has been implemented. Otherwise, the representations do not yield significant insights.
What can we do for you?
Are you now looking for an online marketing agency to help you visualize your internal linking? We would be happy to advise you, from strategic creative plans to operational implementation. We look forward to your inquiry.

Nadine
Wolff
As a long-time expert in SEO (and web analytics), Nadine Wolff has been working with internetwarriors since 2015. She leads the SEO & Web Analytics team and is passionate about all the (sometimes quirky) innovations from Google and the other major search engines. In the SEO field, Nadine has published articles in Website Boosting and looks forward to professional workshops and sustainable organic exchanges.


