
Blog Post
SEO

Nadine
Wolff
published on:
02.11.2017
Error 404 - What This Error Means for Your Website and How You Can Optimize Your 404 Page
Table of Contents
Every internet user knows it and probably doesn't like it: the error code 404. As a website operator, you cannot always prevent a 404 page. These occur, for example, when
a link to your site is incorrectly set
the link has a "spelling error"
a URL is deleted, but the user arrives on the page via an internal or external link
The last two causes, however, can be avoided with a few simple steps. In this article, learn exactly what a 404 page not found means, how you can optimize your page to prevent this error, and how to catch your users optimally should your efforts fail and customers land on a 404 error page.
The Meaning of Error 404
Technically, a 404 error is a client-side error that occurs either because you've entered the URL incorrectly or the page has been moved or removed from the website. In some cases, they don't arrive on the hoped-for page but instead find themselves on a page with the error code 404. This is a specially designed page that appears when a website visitor enters a non-existent URL in the browser window, communicating to the user that the content is not or is no longer available.
The danger of 404 error pages is that users leave the website and continue surfing on other pages.
The following shows a non-optimized 404 error page, where the note "page not found" suggests to the user that something went wrong. Here, the user is lost and can't navigate through the page. The chances are therefore high that they will leave the domain.

On such a 404 error page, the user is quickly gone
To prevent this, an individual error page should be set up, which catches the users and prompts them to a specific action within the website. We have listed some examples of such actions for you:
Return to the homepage
List of main subpages
Conduct an internal search
Navigation menu
etc.
Excursus: Why is the HTTP Status Code Important?
Communication functions in a greatly simplified manner as follows: The client (browser on the device) sends a request to the corresponding web server after entering a URL and asks for the transmission of the data to display the respective website. The server processes this request and sends a response back to the client. In addition to the requested data, the server also always sends an HTTP status code. If the requested web content is available, it is transmitted to the browser. However, if data is not available, the user is shown a 404 error page. In this case, data is still transmitted, but not the website's data—rather, if available, that of the 404 error pages.
When a URL is called that no longer exists, the HTTP status code 404 error is displayed (hence the name 404 error page). The HTTP status code 404 stands for "not found."
HTTP is the abbreviation for Hypertext Transfer Protocol and defines the communication between client and server concerning websites and defines the standardized response form. HTTP status codes are sometimes referred to as browser error codes or internet error codes.
The HTTP status code indicates how specific information should be handled. Therefore, the status code is important, among other things, for search engines. The website visitor is not aware of this, nor do they need to be, as only the website content is important to them.
The codes help to identify the cause of a problem when a website or another resource is not loading correctly.
There are two main groups of HTTP status code errors:
4xx are Client Errors
This group of HTTP status codes includes those where the request for a webpage or another resource contains bad or incorrect syntax or, for other reasons, presumably due to an error by the client (the web surfer), cannot be fulfilled.
Some common HTTP status codes for client errors include 404 errors (the well-known "page not found"), 403 (forbidden), and 400 (bad request).
5xx Server Errors
This group of HTTP status codes includes those where the request for a webpage or another resource is understood by the website's server but cannot be fulfilled for some reason.
Some frequent HTTP status codes for server errors include the often-used 500 (Internal Server Error), along with 503 (Service Unavailable) and 502 (Bad Gateway).
Other HTTP status codes exist in addition to the 4xx and 5xx codes. There are also 1xx, 2xx, and 3xx codes, which are informative, confirm success, or dictate a redirect. These additional HTTP status codes are not errors and should not be notified in the browser.
How to Optimize Your 404 Not Found Pages
Error messages 404 are already annoying. To prevent the user from leaving the website, you should optimize error messages 404. There are a few tips for optimizing 404 error pages, which we will outline below.
Integrate Your Navigation Bar
A 404 page is always frustrating. It is all the more important to show the user that they are not at a dead end. One way to offer alternative website content is to display your navigation bar or main menu. Here, the user has the choice to decide which pages they want to continue surfing.

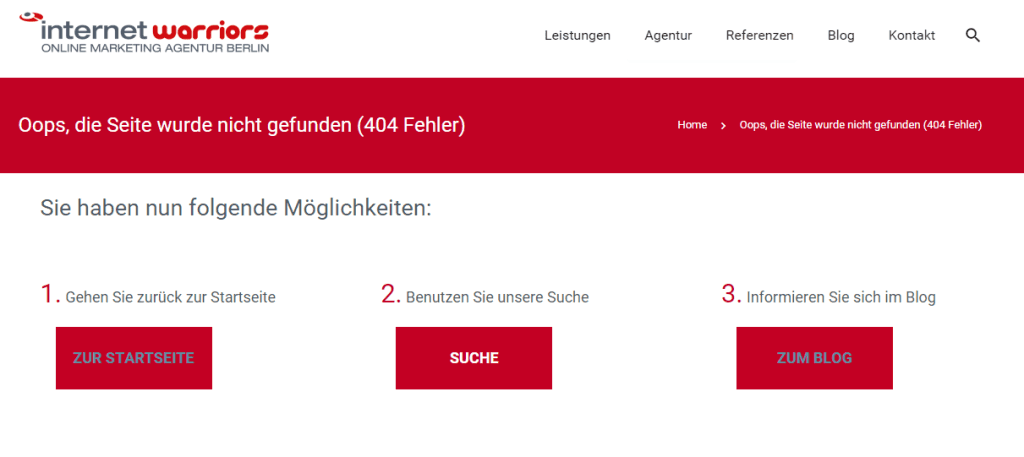
This 404 error page has the navigation bar integrated.
On this error 404 page, the navigation bar is integrated.
Write a Personalized Text
Error messages should be phrased positively. Offering personalized text on the page with the 404 error message contributes to a good user experience. The text should refer to your own website and not be too long. A humorous text can ease the user's annoyance in this situation.
Complement the Text with Graphics
To add more pizzazz to the page with the 404 error code, including a graphic is recommended. For a travel portal, for example, a city map would make sense. A car rental or taxi service could include a picture of a broken car. An animal site could show an empty animal enclosure. An online shop might illustrate an empty store shelf. A food company, in contrast, might present empty food packaging and jars. Creativity knows no bounds.

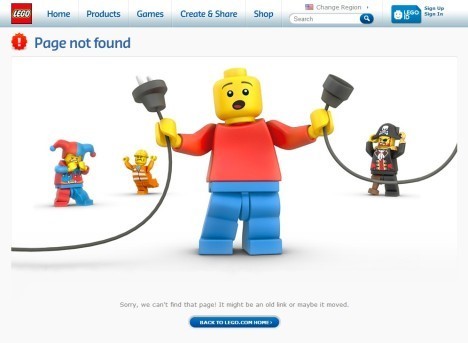
The 404 error page of LEGO
Use 404 Errors for Internal Linking
Internal linking remains an important ranking factor for search engines. Although the well-known error 404 not found pages are not indexed, they are ideal for linking to important content.
Sidebars, ad banners, and the like are usually absent from pages with a 404 error. This results in the content being prominently perceived. Which content to link to, however, depends on the website. If you have an online shop, for example, you can link to the current offer page. For service companies, a link to the contact form or to the services offered is suitable. Are you a product developer yourself? Then a link to the product landing page is recommended.
Give the User the Opportunity to Search
The user came to your website because they were looking for something specific. A good error page gives them the opportunity to continue their search within your website and reach the desired information. Providing an integrated search field gives them this opportunity.
Provide the Correct HTTP Status Code
What seems trivial can lead to significant problems. If a query returns an incorrect HTTP status code, a 404 error should return 200, this error page may appear in search results. You should avoid this. Ensure that the correct status code is specified when setting up your error page. For control, use the Chrome browser plugin "MozBar," for example. More information about this tool can be found in this blog article.
What We Can Do For You
You have a 404 error page and are not satisfied with it? Do you want to offer your website visitors a better visit experience and adapt your 404 error page accordingly, but are unsure how you want to design it? Or do you want to ensure your error page plays the code 404 correctly? Then contact us. We'll take a look at your 404 page and give you concrete tips on how to optimize it for your users. If desired, we can also handle the creation.

Nadine
Wolff
As a long-time expert in SEO (and web analytics), Nadine Wolff has been working with internetwarriors since 2015. She leads the SEO & Web Analytics team and is passionate about all the (sometimes quirky) innovations from Google and the other major search engines. In the SEO field, Nadine has published articles in Website Boosting and looks forward to professional workshops and sustainable organic exchanges.


