
Blog Post
SEO

Nadine
Wolff
published on:
22.11.2011
Why You Should Use schema.org
Table of Contents
Both Google and Bing, along with Yahoo!, introduced schema.org as early as June this year. This method of semantically marking up a website's content to provide search engines with valuable information about the structure and values of the content has received relatively little attention so far. While schema.org is discussed in SEO blogs, its practical implementation seems mostly limited to exceptions. From an SEO perspective, it is highly recommended for website operators to engage with schema.org. What is the idea behind schema.org?
The semantic markup of content is not new and has been implemented using various markup languages for years. Schema.org was developed to create a unified standard. This removes the decision for webmasters about which standard to use. So-called microdata can be used to enrich website content with additional information.
Content available in structured form (usually in a database) is largely torn from its structural context when presented on websites for search engine crawlers. Recognizing this structure without semantic markup is hardly error-free. With schema.org, people, events, books, recipes, articles, photos, locations, products, movies, and many other contents can now be arranged in an orderly form that helps search engines to assign individual details. The complete list includes over 100 different markup types.How does marking with schema.org work?
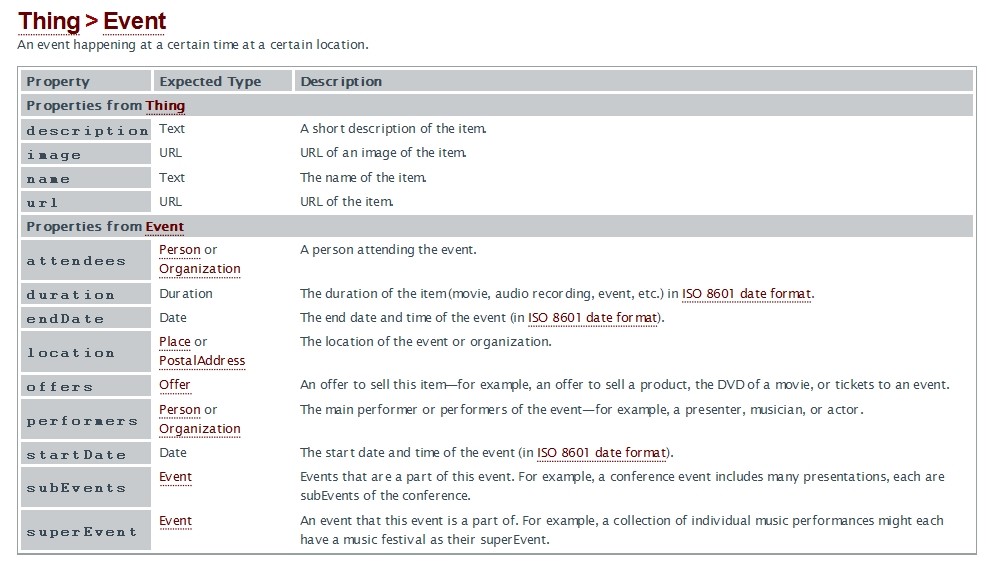
Each data category is associated with a set of terms by schema.org, which are described on the respective page and can be used for markup. The categories are hierarchically structured; the more general terms of each parent category can be used as well as the specific ones. For an event, for example, the general terms from the "Thing" category such as description, image, name, and URL are available. Specific terms also include attendees, duration, start and end date, location, and main participants of the event.

To use schema.org microdata on the website, the attributes itemscope, itemtype, and itemprop are required. The URL of the respective category must also be referenced, for example https://schema.org/Event. Using itemscope initiates the markup and designates an object. Itemtype refers to the nature of the data, for example, Event. The attribute itemprop is used to assign individual properties. In the case of an event, a very simplified markup might look like this:
<div itemscope itemtype="https://schema.org/Event">
<span itemprop="name">42nd SEO Conference</span>
<span itemprop="location">Berlin</span>
<span itemprop="performers">internetwarriors GmbH</span>
<span itemprop="attendees">Axel Zawierucha</span>
</div>
What's particularly interesting here is that I can link different data categories. A participant is also a person who can be described using the terms for the data type "Person." Numerous connections can be made here to represent complex relationships in a structured way. The implementation is explained in more detail on the "Getting Started" page of schema.org. Possible disadvantages or issues
Even the small example shows that the source code of a website is significantly bloated by microdata. This affects clarity and since Google evaluates the ratio of content in the source code, the recommendations so far have been to keep the source text as slim as possible using measures like CSS and script outsourcing. It might be necessary to weigh whether precise markup provides a higher advantage than a lean source code. Probably, the optimum will mean a compromise.
Websites that have so far used other standards like RDFa may continue to use their markup, but the explicit recommendation of schema.org suggests that this standard will prevail sooner or later. So far, Google, Bing, and Yahoo assure that other standards will continue to be supported, but it is questionable whether propriety markup might promise an advantage, at least in the long term.
Who should use schema.org?
The variety of different data categories offered shows that schema.org is interesting and relevant for almost every website. Using it is advisable especially when a large amount of structured data is offered. Naturally, questions about the effort of implementation arise. Are there data available that can be used for markup with little effort from the database? Does the CMS used support the implementation of markups? If the effort is relatively low, implementation is advisable as the search results and consequently the click-through rates for your own website could change with schema.org.
schema.org and SEO - potential impacts on ranking and SERPs
For quite some time, the so-called "rich snippets" have been complementing search results. In addition to the well-known Title, Description, and URL details, further information about the individual result appears - a good example of using microdata.

A website that marks its data with schema.org not only occupies more space with additional details and thus attracts more attention in search results. Additionally, the user receives more detailed information about the result. This could be disadvantageous if these rich snippets answer the search query on the results page, meaning the result page no longer needs to be visited. However, for the majority of queries and websites, the detailed display should pay off, provided the information is cleanly and correctly marked. Whether the use of microdata actually improves ranking remains to be seen, but it is certainly conceivable.

Nadine
Wolff
As a long-time expert in SEO (and web analytics), Nadine Wolff has been working with internetwarriors since 2015. She leads the SEO & Web Analytics team and is passionate about all the (sometimes quirky) innovations from Google and the other major search engines. In the SEO field, Nadine has published articles in Website Boosting and looks forward to professional workshops and sustainable organic exchanges.


