
Blog Post
SEO

Nadine
Wolff
published on:
03.11.2016
Use the hreflang tag to display the correct language version and avoid duplicate content
Table of Contents
The hreflang tag is an attribute that informs Google and other search engines about different language versions of a website. This ensures that the content delivered to the user is relevant. Additionally, the tag plays an important role in avoiding duplicate content. If you have a website in multiple languages, content may be similar, and without the hreflang tag, duplicate content could arise, which could negatively impact your site's performance. Therefore, it's important to use the attribute correctly.
What are the options for using language annotations?
In our example, you see the English website https://www.beispiel.com. The German version of the page is found at https://de.beispiel.com. You have three ways to show Google that the German URL is the German version of the English website:
Sitemap: You can submit information about different languages in your sitemap instead of using the markups mentioned below (additional markup in the source code that is only relevant to search engines).
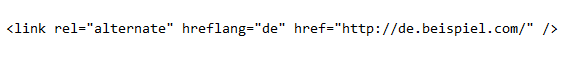
HTML link element in the header: Here, you should add a link element in the head section of your source code that points to another language version.

Fig. 1: Link element pointing to the German version of an English website
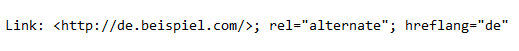
HTTP Header: With the HTTP header, you have the ability to indicate different language versions even for files that are not published in an HTML format.

Fig. 2: Alternative language version of a URL in the HTTP header

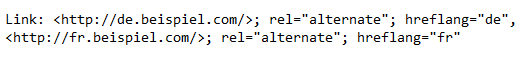
Fig. 3: Multiple language versions separated by commas in the link HTTP header
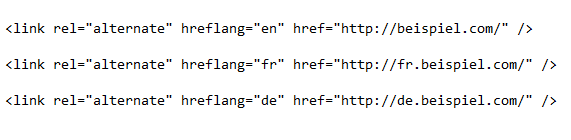
Note that you should use hreflang tags for every URL with different language versions. If content exists in English, French, and German, all versions must always be identified with hreflang tags.

Fig. 4: Hreflang designation for a URL with three different language variants
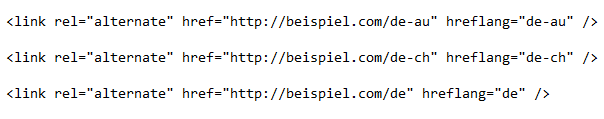
Additionally, it is recommended to label content for users with the same language but from different regions. In this example, specific URLs are provided for German-speaking users from Austria and Switzerland. All other German-speaking users are shown the generally valid German page.

Fig. 5: Language annotations for users with the same language from different regions
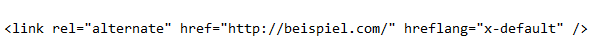
If your website offers the option to choose from different languages or countries or if users are automatically redirected to their language, remember the note for the hreflang value "x-default". This is understood as the default page for all unmarked language versions. Typically, this is the English version.

Fig. 6: x-default hreflang attribute of a multilingual site
What language values are supported?
The hreflang tag specifies the language version of a URL that offers multilingual content on a website. The language and region are defined in different ISO formats. Example:
de: German content, no specific region
de-AU: German content, Austria
de-CH: German content, Switzerland
What are the most common errors when using hreflang tags?
Hreflang is a very useful attribute. However, there are often mistakes made during implementation. Here are the most common errors and misconceptions:
No hreflang tag is used despite multilingualism
Many website operators shy away from dealing with the subject because it seems very complex at first glance. However, it's worth the time investment to show Google with properly implemented hreflang tags that there are multilingual contents and where they can be found. And your visitors will also appreciate that the correct content is displayed to them on the search results pages.
You use hreflang tags but don't set x-default
As described above, "x-default" is used to show Google which content should be displayed to users who don't have their own language version. Without using this value, users may be shown incorrect language versions in search results or redirected to the wrong language version.
Google Search Console and hreflang tag are contradictory
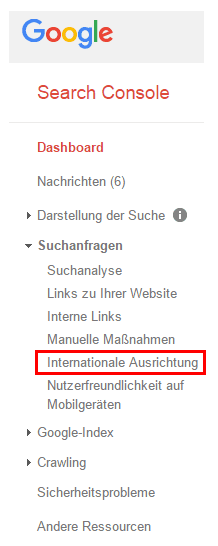
If you use Google Search Console, under "Search Queries" "International Targeting," you have the option to set the language version of a domain or directory.

Fig. 7: Google Search Console "International Targeting" for a website or directory
Google automatically assigns country-specific top-level domains (.de, .fr, .es), but with general top-level domains (.com, .org, .net), you have the choice. Make sure that your entries in the Search Console do not differ from the hreflang tags implemented on your site, but that identical signals are sent.
Missing confirmation links
A simple but frequently occurring mistake is related to linking. Imagine that page 1 (de) links to page 2 (fr). Then page 2 must also link back to page 1. If this link is missing, it may be that the hreflang tags are not interpreted correctly and possibly not considered. Consequently, the correct language versions might not be displayed in search results.
Canonical tag and hreflang tag are not identical
It is important to send clear signals to Google. This minimizes the risk of Google ignoring instructions and deciding independently what is relevant for the user. This also relates to the use of hreflang tags in combination with canonical tags. If a URL points to itself using a hreflang tag, you must avoid having the canonical tag point to a different URL, as otherwise, Google cannot determine which instruction should be followed. If you have the same content on different URLs, then make sure you designate the URL in the canonical tag that should be indexed. And only this URL should be marked with the hreflang tag. This ensures that both tags are identical.
What can we do for you?
Do you have a website with content in multiple languages and are unsure if you have implemented the hreflang tag correctly? Or would you like to know if you have duplicate content on your website? Contact us, and we’ll be happy to help. Of course, we are also happy to advise you on any other online marketing disciplines. We look forward to hearing from you.

Nadine
Wolff
As a long-time expert in SEO (and web analytics), Nadine Wolff has been working with internetwarriors since 2015. She leads the SEO & Web Analytics team and is passionate about all the (sometimes quirky) innovations from Google and the other major search engines. In the SEO field, Nadine has published articles in Website Boosting and looks forward to professional workshops and sustainable organic exchanges.
no comments yet


