Blog Post
Web Analytics

Thorsten
Abrahamczik
published on:
21.10.2015
The best tools for a successful start in web analytics
Table of Contents
Currently, more and more companies are recognizing the importance of web analytics for their websites. From small businesses with only one employee to large mid-sized companies, the realization is growing that understanding the users who browse your website is very important. It is only with these insights that it is possible to make your content more engaging for website visitors.
The Importance of Web Analytics
Especially in SMEs, the free web analytics solution Google Analytics is often used. The tool is so extensive that problems can arise even during its implementation. The classics are missing or incorrect tracking codes on individual subpages or collecting duplicate numbers. This should, of course, be avoided. For the effective use of Google Analytics, it must be ensured that the database used is collected without errors. Only then the insights gained from it are truly helpful in steering further online marketing measures.
In this area, we can recommend tools from our own experience that make the flawless implementation of Google Analytics easier. Additionally, this list includes a tool that allows easy data visualization within Google Analytics. We consider the Google Tag Manager as a prerequisite. It also enables easy management of all tags later and supports users in managing them. A major advantage of the Google Tag Manager is that the source code of your own page usually only needs to be edited once. We have provided a detailed explanation of the Google Tag Manager in our article "Control Your Online Marketing Tags Centrally with Google Tag Manager."
The Google Tag Assistant
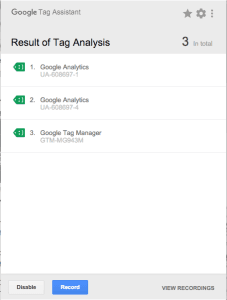
Regardless of the use of the Google Tag Manager, every user of Google Analytics should use the Google Tag Assistant. This Google Chrome plugin allows even inexperienced users to easily check the implementation of Google Analytics. The plugin displays all the Google tags contained on a page and provides hints in case of possible errors. Moreover, the tool supports these hints with color coding and offers the possibility to record processes, to check entire flows, e.g., when using iFrames.

Fig. 1 - Google Tag Assistant Interface
Google Analytics Debugger
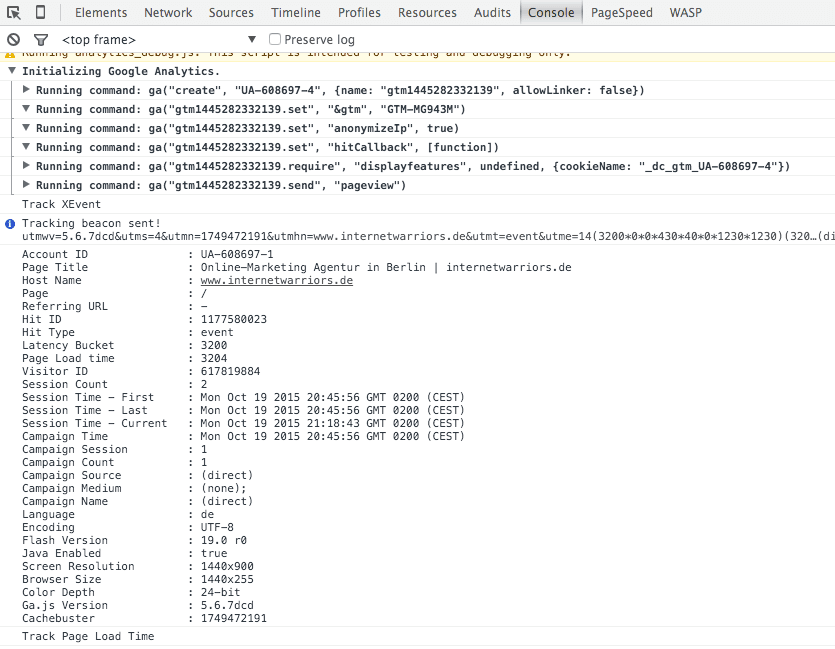
Another very practical plugin is the Google Analytics Debugger. This tool, which looks quite technical at first glance, enables checking the data actually transmitted to Google Analytics. To do this, you need to activate the plugin with a click and then open the developer tool of the corresponding browser. For Google Chrome, for example, in the menu under "More Tools" and then "Developer Tools." In Firefox, Internet Explorer, Microsoft EDGE, and Safari, there are corresponding alternatives. Once the appropriate development window is open, you only need to open the console and reload the page. Subsequently, it shows you precisely which data was sent, e.g., a page view, an event, etc. Even beginners should not be daunted by this plugin because it clearly shows which data was really sent to Google Analytics. The following screenshot shows a section of the Google Analytics Debugger.

Fig. 2 - Section of the Google Analytics Debugger
User-Agent Switcher
An inconspicuous plugin is the User-Agent Switcher. With this, you can change the browser's user agents, so your own browser no longer reports itself as Google Chrome to a web server, but alternatively as Apple's Safari browser. This way, specific test scenarios are typically checked during website development. However, the plugin can also be very useful in checking the deployed tracking. An example might be the event tracking of a phone number on the website. This should only trigger when a user clicks the number on their smartphone, not when a user uses a tablet or even a desktop PC. In this case, it can be easily checked with the User-Agent Switcher whether the tracking meets the requirements.
WASP.inspector
WASP.inspector is a plugin for professionals that deals continuously with the tags used on a webpage. The plugin displays all tags and the associated scripts. It can also easily show which scripts are related. However, we can only recommend this very practical tool to users with sufficient technical background knowledge.
Fig. 3 - WASP.inspector
Table Booster for Google Analytics
The Table Booster from e-dialog is a very practical extension for Google Analytics. If you want to create reports or simply perform analyses in Google Analytics, this plugin can easily display the best and worst values graphically with the help of heatmaps. This will certainly make the evaluation of Google Analytics reports much easier for you.
Tag Manager Injector
Finally, an additional tip from us. If you want to use Google Analytics via the Google Tag Manager, but your IT has not yet implemented the code on the page, you can work with the Tag Manager Injector. This small plugin allows you to make all settings on the Google Tag Manager and test them on your own page without having to incorporate the corresponding code. You only need to enter your container ID from the Tag Manager into the plugin and can start working with it directly. Please note that you are only working in a kind of simulated preview, and no real data is collected. Once your IT has incorporated the code on the website, you can directly make the tags created in advance live. You save valuable time.
What Can We Do for You?
Do you feel unsure about the implementation or use of Google Analytics? Are you uncertain whether the data collected by Google Analytics is really valid? Contact us and we will happily take a look at your Google Analytics installation.